Inclusive Design Basics
Understand the basics of creating products, services, and environments that accommodate as many people's needs as possible
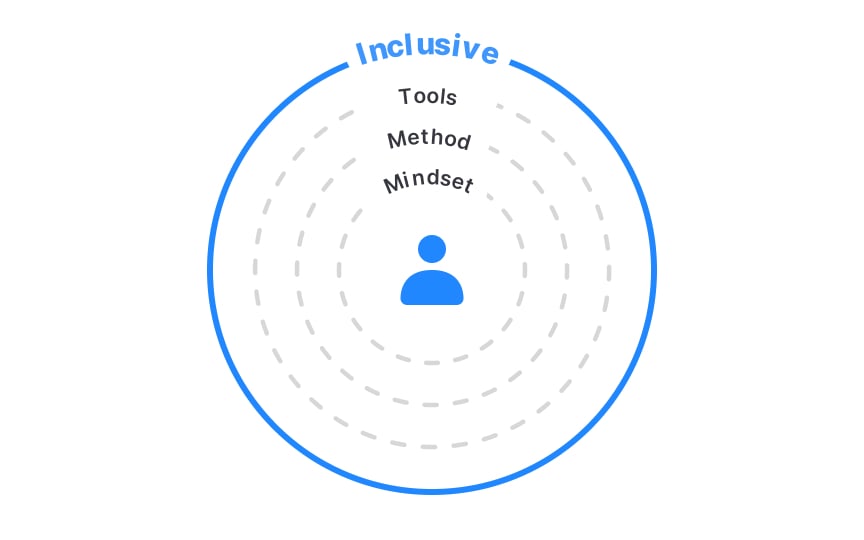
Inclusive design transforms digital products into universally accessible experiences that work for everyone, regardless of their abilities or circumstances. At its core, inclusive design recognizes and celebrates human diversity, acknowledging that permanent, temporary, or situational disabilities affect how people interact with technology. This fundamental approach shapes products that adapt to various user needs while maintaining aesthetic appeal and functionality. The principles of inclusive design extend beyond compliance, fostering innovation through constraints and creating solutions that benefit all users — from someone with a broken arm to a parent holding a baby. By integrating accessibility from the start, products become more versatile, reaching a broader audience and providing better experiences for everyone.
Digital products can exclude users in various ways, from situational limitations like bright sunlight affecting screen visibility to permanent conditions affecting interaction methods. Understanding these exclusion patterns helps identify opportunities for more versatile solutions. Each barrier to access represents a chance to innovate and improve the product for all users.
Creating inclusive digital experiences requires considering how people use technology in different contexts and circumstances. This means designing flexible interfaces that adapt to various input methods, environmental conditions, and user preferences without requiring separate specialized versions.
The concept of disability has evolved significantly from its medical-focused definition in 1980. Modern understanding recognizes disability as a mismatch between human characteristics and environmental design, rather than a personal health condition. This shift emphasizes how design choices can either create or eliminate barriers.
The World Health Organization introduced the term "mismatched
The solution lies in changing how we design our world, not expecting people to adapt to inaccessible designs. Creating inclusive environments and products that work for diverse human characteristics reduces mismatched interactions and promotes universal participation.
Permanent disabilities represent consistent, long-term conditions that affect how people interact with digital products and their environment. These conditions include visual impairments like blindness, motor limitations such as paralysis, hearing loss, and cognitive differences. Each disability type influences user interaction patterns in unique and predictable ways.
For digital products, permanent disabilities often require specific
Rather than treating permanent disabilities as edge cases,
Pro Tip: Keep in mind that disability is something that people can choose to apply to themselves — even if we think that someone has a disability, the person themselves may not identify as having one.
Temporary disabilities occur when circumstances temporarily limit someone's abilities to interact with products and environments. Common examples include a broken arm affecting touch input, eye surgery impacting vision, or an ear infection limiting hearing. These temporary conditions create similar
Digital product usage changes significantly during temporary disabilities. Someone with a broken arm might struggle with complex touch gestures, while post-eye surgery recovery might require screen readers temporarily. These situations highlight how anyone can experience disability, making
Organizations often overlook temporary disabilities in their
Situational disabilities arise when environmental or contextual factors temporarily limit someone's ability to interact with products. These limitations occur in everyday scenarios and can affect anyone, regardless of their typical abilities. Understanding situational disabilities helps create more adaptable digital experiences that work across different contexts.
Common scenarios highlight how the environment impacts product
Recognizing situational disabilities reveals how
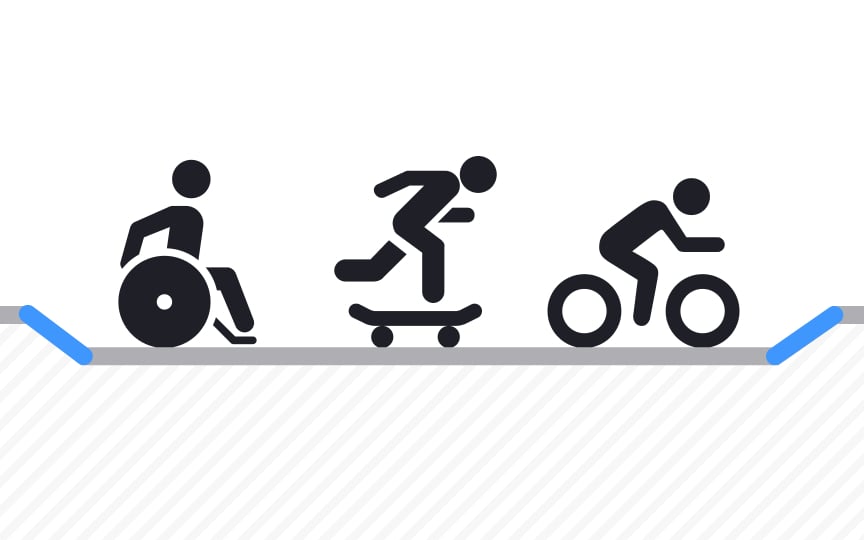
The curb-cut effect demonstrates how
In digital products, this effect appears in numerous features. Closed captions, originally created for deaf users, now serve a broader audience. Language learners use them to improve comprehension, commuters watch videos silently on public transit, and people in noisy environments rely on them to understand
Understanding this effect shifts accessibility from a compliance requirement to an innovation opportunity. When designers solve for permanent disabilities, they often discover solutions that improve usability for everyone.
Assistive technologies encompass all tools that help people overcome barriers when using digital products. These range from sophisticated software like screen readers and switch controls to basic tools like keyboard shortcuts and text magnifiers. Each tool serves specific needs while often providing unexpected benefits to other users, following the curb-cut effect principle.
Digital professionals need hands-on experience with common assistive technologies to create truly accessible products. Testing your interface with VoiceOver or NVDA screen readers reveals navigation challenges. Using keyboard-only navigation exposes tab order issues and unreachable elements. These practical experiences provide insights that automated testing tools might miss.
It's also important to use
References
Top contributors
Topics
From Course
Share
Similar lessons

Intro to Accessibility

Accessibility Tools