Design Processes
Learn the terminology associated with the different stages of the design process
Starting a new project can be an unnerving experience as there are many roadblocks to consider. To tackle this task more efficiently, the design process is usually broken down into manageable chunks, such as problem-defining, research, analysis, prototyping, testing, and iteration.
Each stage has its own set of roles, methods, tools, deliverables, and terminology. You might have heard of terms such as mockups, prototypes, mood boards, user flows, user interviews, personas, etc., in design environments. Knowing what they mean will help you better understand each stage, the benefits of each method, and how to apply them to your project.
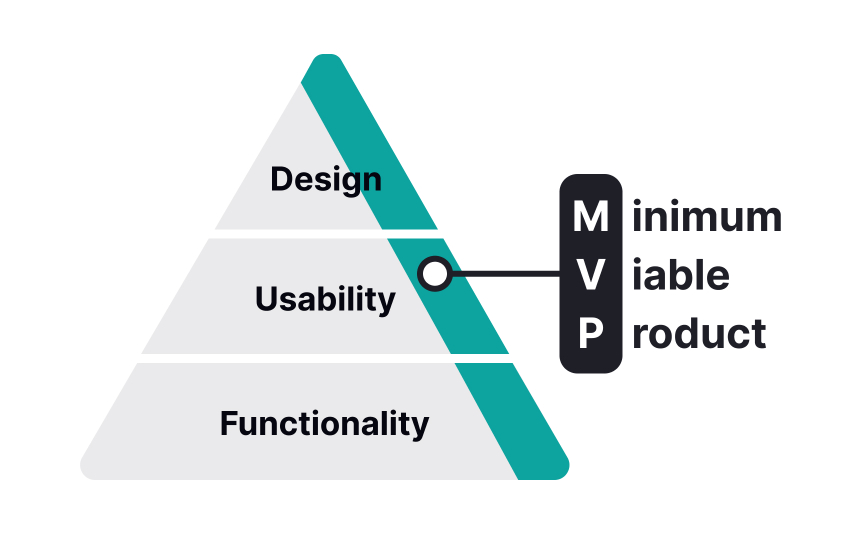
The minimum viable product (MVP) is a product version with just enough features to satisfy early customers and to provide feedback for future development.
Building MVPs is beneficial for all types of businesses, but especially startups. This allows you to determine whether the product idea is functional, reliable, usable, and stirs up the intended reaction on the market.
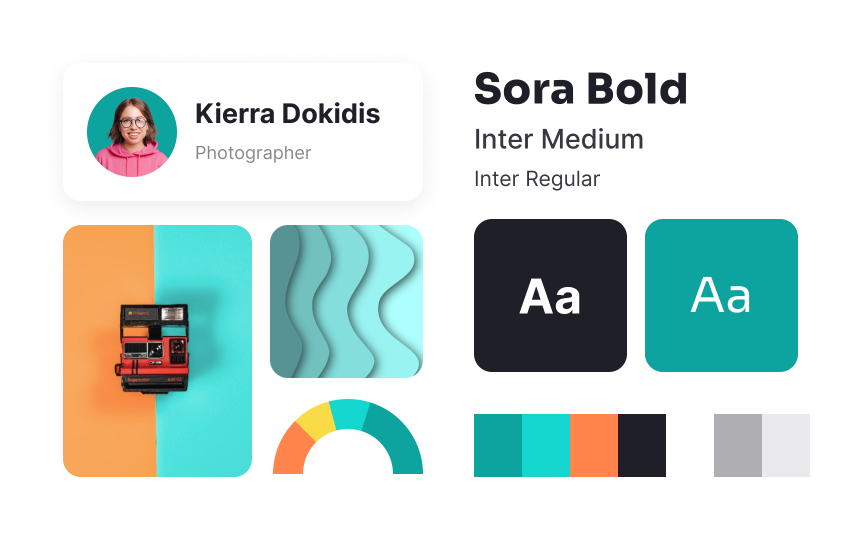
Mood boards are physical or digital boards that present a general idea of the future product. They can include
Mood boards are often created for discussions with a client to ensure you're on the same page about the look and feel of the end product. The practice also helps prevent costly changes in the final stages of the
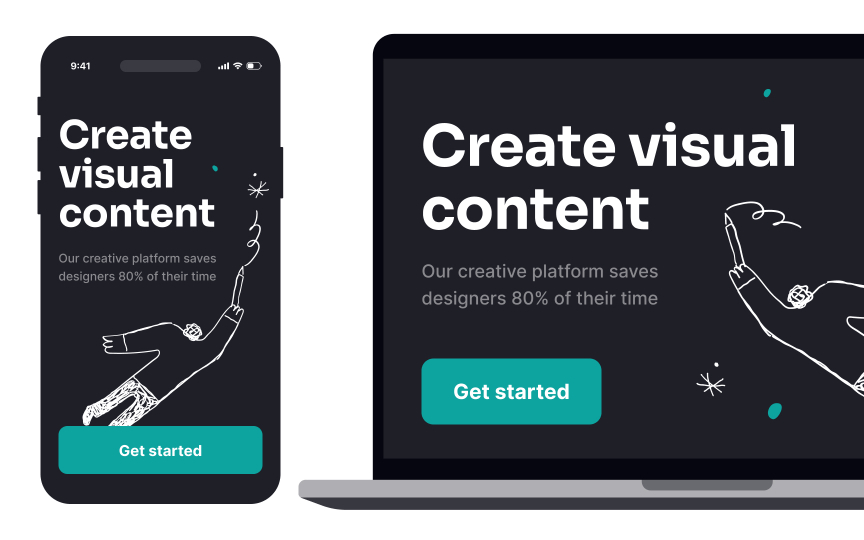
Prototypes don't represent the end product, but they're complete enough to show to users and stakeholders. They allow you to conduct final tests, fix minor issues, and hand over your designs to the development team.
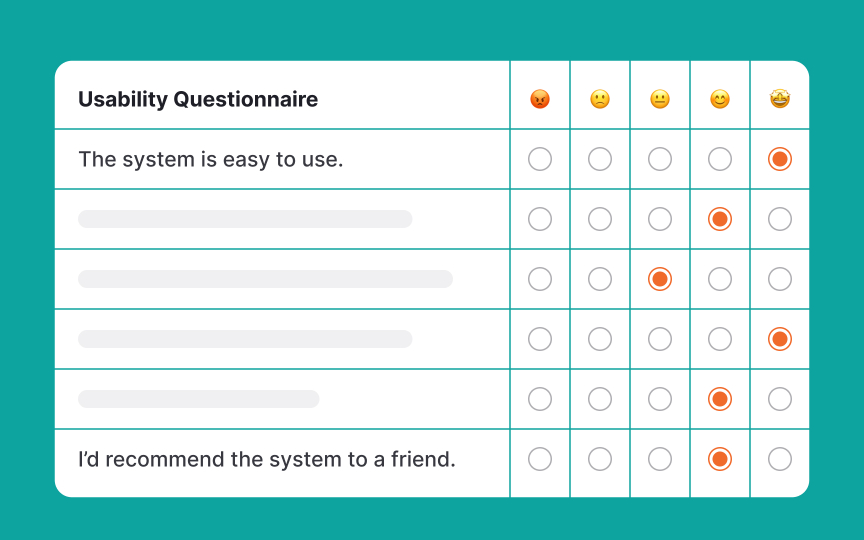
Usability testing evaluates a product or service by testing it with representative users. Typically, users are asked to complete common tasks while moderators observe them and take notes.
Usability testing allows teams to understand how satisfied users are and spot usability problems. The collected qualitative data (about users' motivations, behaviors, beliefs, feelings, or opinions) and quantitative data (usually numerical results such as how much, how many, how often, etc.) help teams fix issues before coding.[1]
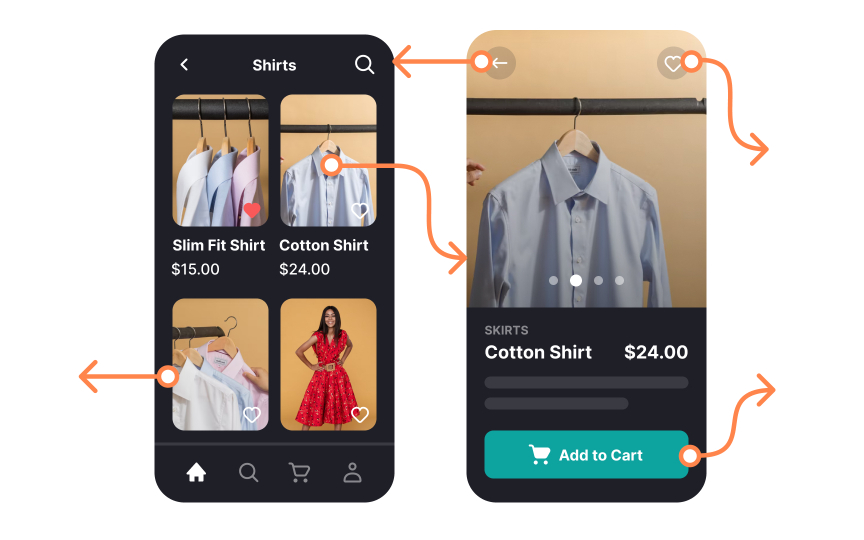
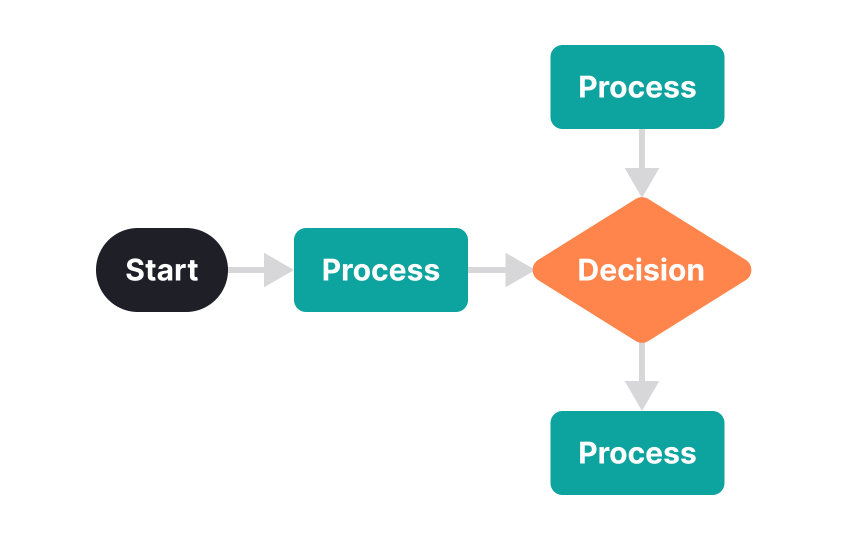
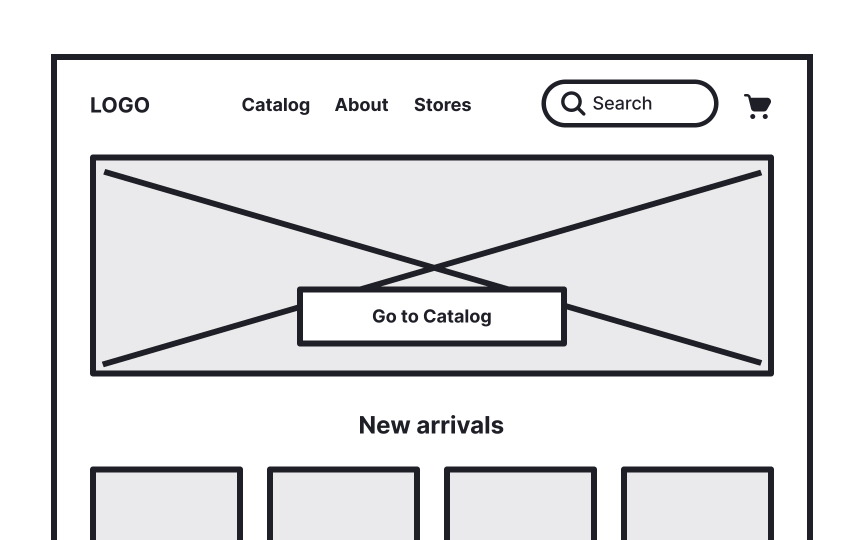
User flows are beneficial for working on information architecture and illustrating all alternative paths users may take. These diagrams also help evaluate existing designs, spot moments of friction, and optimize the user experience.
A user interview is a one-on-one session between an interviewer and a user. The main objective is to gather valuable feedback and insights about the product or to delve into the problem space. In a user interview, participants are typically questioned about their habits, behaviors, needs, and thoughts.
These
Pro Tip: If your team doesn't have physical access to real users, video interviews can also get the ball rolling.
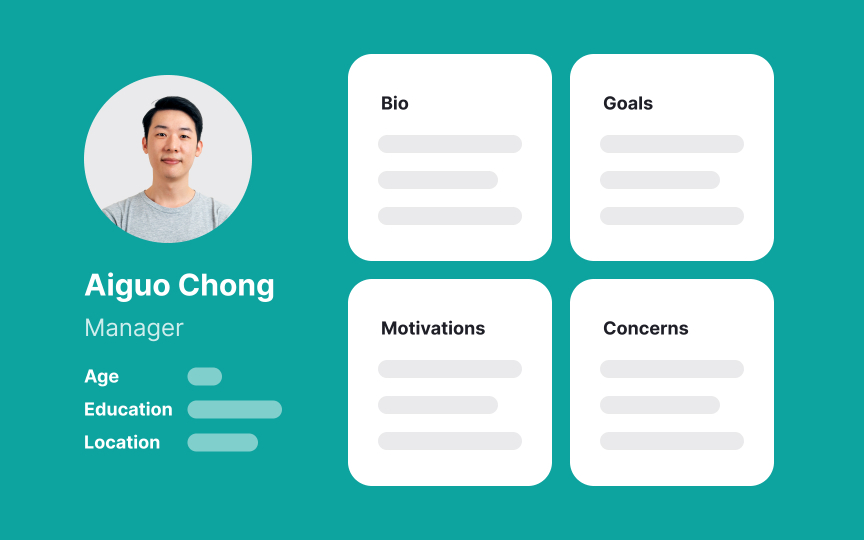
A user persona is a semi-fictional character that represents your target audience. You can add some demographic details like age, gender, education, and location, to a user persona if you want. But more importantly, it involves defining user needs, goals, frustrations, and motivations. You can also add skills and other relevant background information such as their income, hobbies, likes, etc.
User
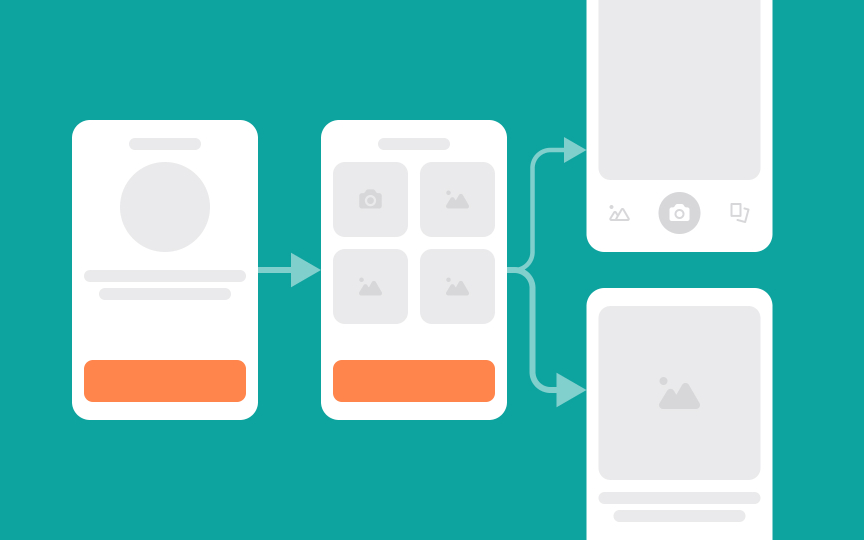
Wireflows are a combination of
The most typical use case for wireflows is to document the process of completing a common task on the product.[2]
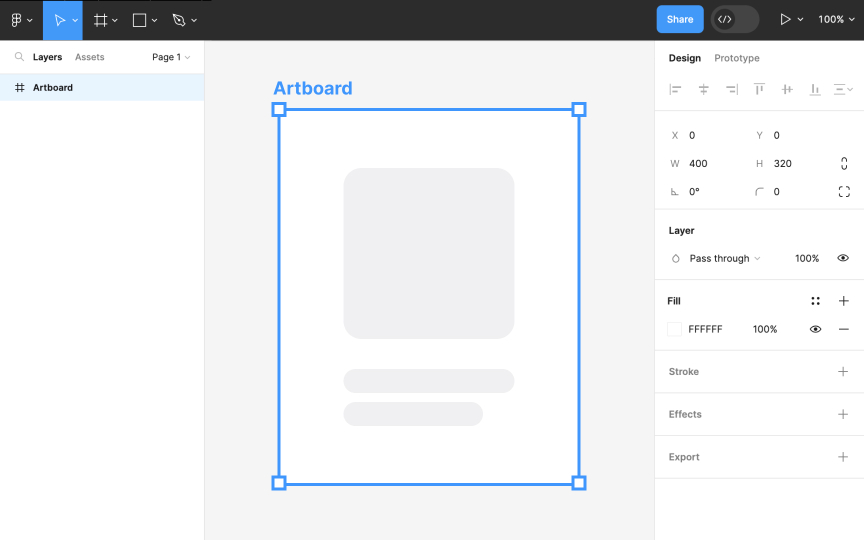
Artboards represent the screens in your application or your website's
Artboards vary in size and orientation. Usually, apps offer artboard presets for popular devices and applications: phones, tablets, desktops, watches, social media, and printing.
References
- Wireflows: A UX Deliverable for Workflows and Apps | Nielsen Norman Group
Top contributors
Topics
From Course
Share
Similar lessons

What is UX Design?

Common Design Concepts