Brand Voice in UX Writing
Learn how to build authenticity and connect with your users through your brand voice and tone
The terms "brand voice" and "tone of voice" often come up in UX writing, and while they’re sometimes used interchangeably, they are distinct but interconnected. Just as in conversation, voice and tone always work together — you can’t have one without the other.
Voice represents your brand’s personality. It’s the consistent style in which your brand communicates — whether friendly, professional, or quirky. Like personality, it remains steady over time. Tone, however, adapts based on context. It reflects the mood or attitude your brand takes depending on the situation. For example, tone can be playful when users are celebrating or respectful and direct when users are frustrated.
As a UX writer, you'll need to learn how to consider the user’s context — their environment, emotions, journey, skill level, and future intentions — and adjust the tone and keep the voice aligned with user needs.
Some brands shape their voice around how a real person might speak. For instance, Duolingo’s writing guidelines aim to sound like Trevor Noah — funny, approachable, and clever. Others focus on creating an emotional connection. Innocent Smoothies uses a playful, cheeky voice, while Nike inspires with a motivational tone.
Since the brand voice embodies the company's identity, it needs to stay consistent across all touchpoints within the product. A clear, unified voice helps establish trust, familiarity, and a seamless
Voice and tone are sometimes used interchangeably. However, in
Think of
While character stays constant, mood shifts with context. Every piece of writing on a page, from body copy to button labels, contributes to the tone of voice a product uses to speak to its users.
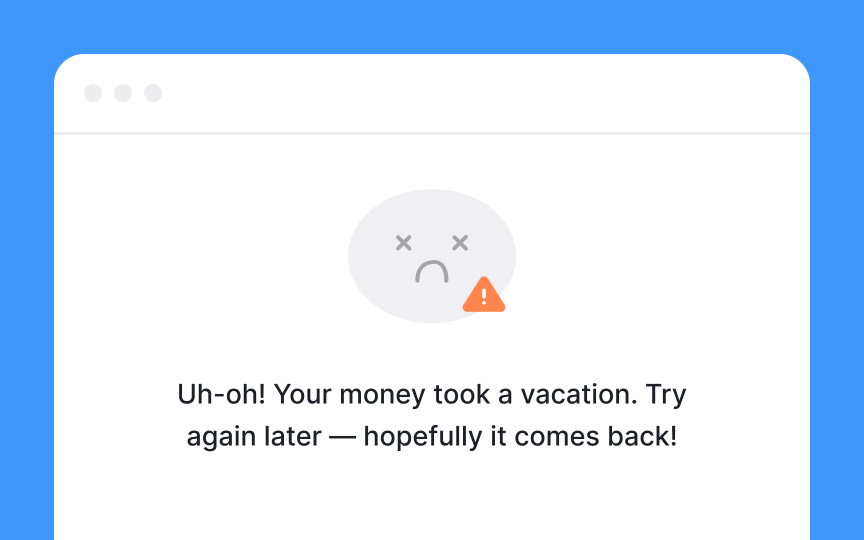
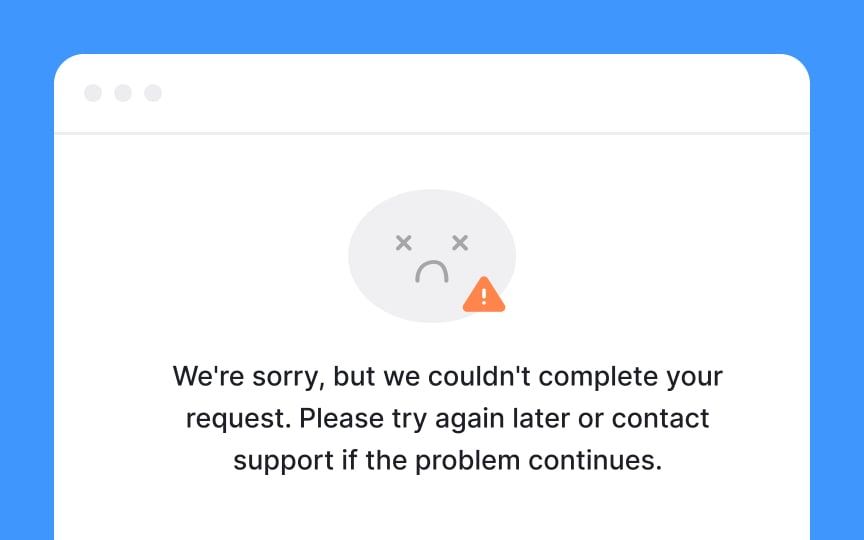
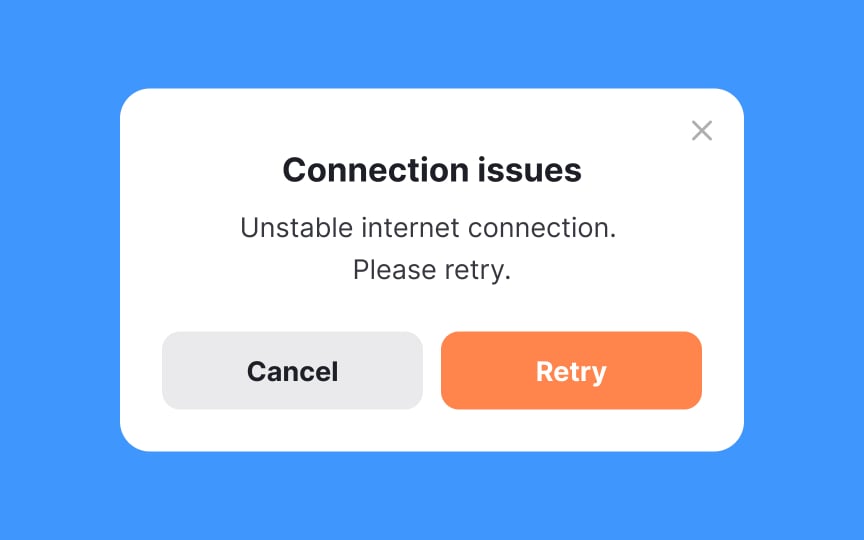
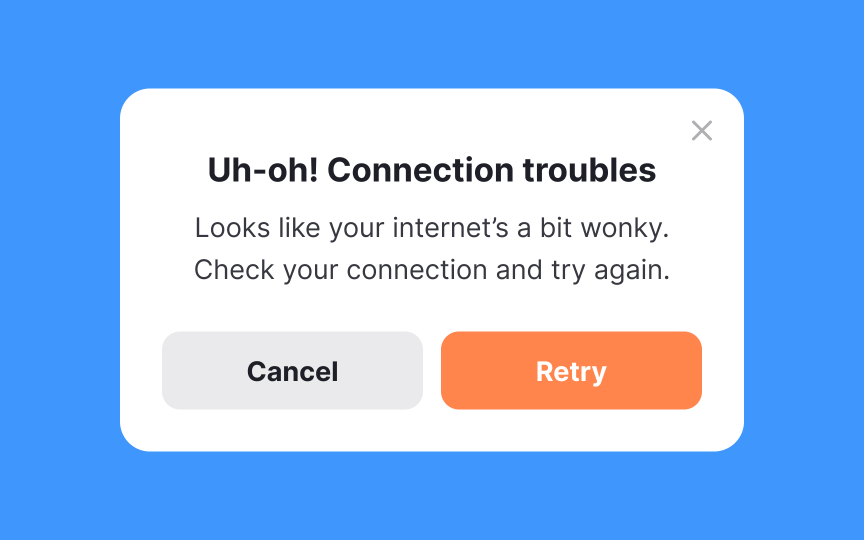
For example, a fun and casual tone works well for onboarding copy. But when users encounter error messages or complete money transactions, the context calls for a more serious and concise tone.
Tone mapping is a strategic tool that helps
- Start by considering the key points in your users' journey. If you have a journey map — user actions with thoughts and emotions in a timeline — use the different stages written out in it.[1]
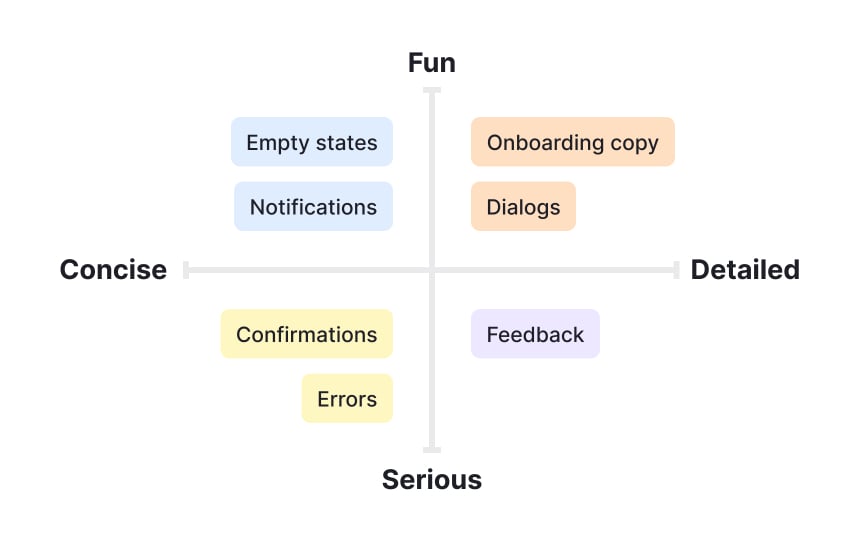
- Next, choose the dimensions that can represent your range. The easiest way is to choose two dimensions and draw a grid with two intersecting lines, where each axis represents a dimension. The dimensions in the example are fun/serious and concise/detailed. Keep in mind that the choice of dimensions will depend on your product.
- Finally, plot each stage of the user journey onto the map. Refer to a journey or empathy map and consider asking yourself the following questions:
- How much space will those words take up on a screen?
- Is it vital to have a complete comprehension of the message?
- Is there a destructive action at stake?
- How do you want users to feel at this point of the journey?[2]
All tone options should match your desired voice. If your
Several factors influence how your copy is perceived, and word choice plays a major role in shaping the tone — whether it sounds formal or casual.
One of the ways to make your writing sound more casual is by using:
- Phrasal verbs ("find out" instead of "discover")
- Contractions ("we're" instead of "we are")
- Simple conjunctions instead of connectors ("but" instead of "however")
- Abbreviations ("photo" instead of "photograph")
- Slang ("right" instead of "correct")
- Interjections ("whoops!")[3]
To make your writing sound more professional, consider using:
- Precise verbs ("discover" instead of "find out")
- Full forms ("we are" instead of "we're")
- Formal connectors ("however" instead of "but")
- Proper nouns and terminology ("photograph" instead of "photo")
- Standard language ("correct" instead of "right")
- Neutral phrasing (avoiding interjections like "whoops!")
Word length is a crucial factor when writing
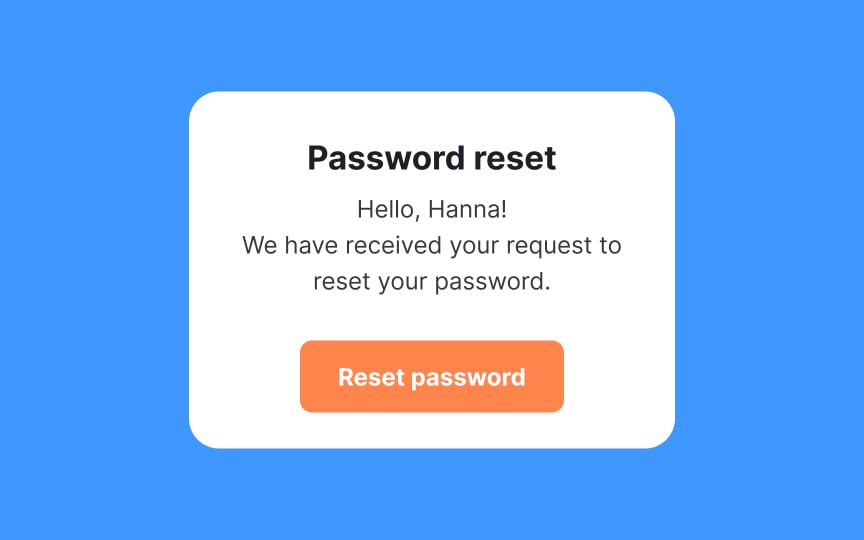
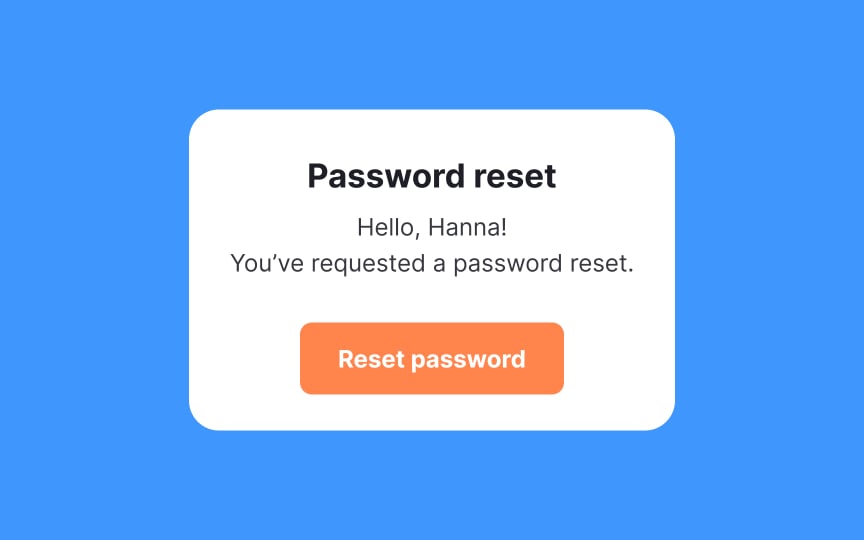
How can you ensure that you're using the shortest version of the message? Think of the meaning you want to communicate to your users and write it down. For example, when users submit a password reset request, you might want to say something along the lines of "We have received your request to reset your password." Then try shortening it to something like "You've requested a password reset." Changing the sentence structure will allow you to shave off unnecessary words.
Pro Tip: Be concise without sacrificing clarity. It's better to use extra words than risk confusing users with unclear labels.
How important is it to follow grammar rules and syntax in your microscopy? Avoid misspellings like adress, buisness, or garantee and basic mistakes like your/you're, they're/their, or then/than because they create a bad impression.
Users may assume you're too lazy to spell-check your copy and don't care enough about your product. This makes your business look extremely unprofessional and causes users to distrust your product and eventually leave.
However, it's possible to bend debatable grammar conventions — as long as it's consistent and fits your
- Not ending the sentence with a preposition ("Tell us where you come from")
- Splitting infinitives ("To boldly go where no man has gone before")
- Using passive voice ("Your account has been updated")
As for syntax, the shorter the sentences are, the better. Avoid overusing complex sentences with multiple subordinate clauses or long compound sentences.
Pro Tip: Read your copy aloud. Although UX microcopy is written, it needs to sound like spoken language. If you need to make multiple pauses to finish a sentence, users will have trouble understanding it at a glance.
Adding character to your voice and tone benefits your
Think of voice as a representation of personality and tone as a mood the personality takes on in a particular context. Users get to know it and develop a reciprocal relationship.
How your brand "speaks" reveals essential things about it: its corporate culture and philosophy, attitude, purpose, and goals. It should all come together to present a coherent and relatable personality.[4]
Your voice is who you are. It never changes, from billboard to
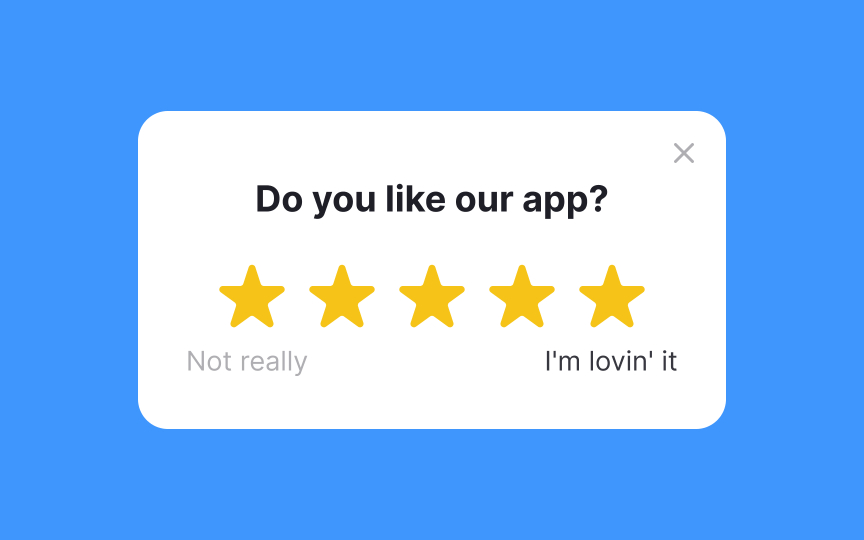
When users are satisfied or pleased, your tone can sound confident, enthusiastic, and even playful when you:
- Use exclamation marks (within reason)! You want to sound enthusiastic but not loud and annoying.
- Describe benefits, not functions. For example, "We're making it easier to use the app" instead of "We've made some changes to the app."
- Are playful, but don't exclude. Will second and third-language speakers get the joke? If not, keep it plain and simple.[5]
When users are neutral, your
Avoid using language that tries to create urgency or excitement, like “Don’t miss out on this amazing deal—add it to your cart now!” This tone can feel too forceful and might turn neutral users away. Instead, stick to language that’s straightforward and makes the process feel easy and unintrusive.
The ideal
When users are feeling confused or angry, be concise and honest:
- Choose short words — they feel calm and reassuring.
- Be direct, but not passive. Use "we made a mistake" instead of "a mistake was made." The latter feels defensive and deflects responsibility.
- Keep your sentence construction simple — one point per sentence and no qualifying clauses.
- Make your content even simpler than usual. Reading comprehension goes down when people experience anxiety — especially if they're reading in a second or third language.
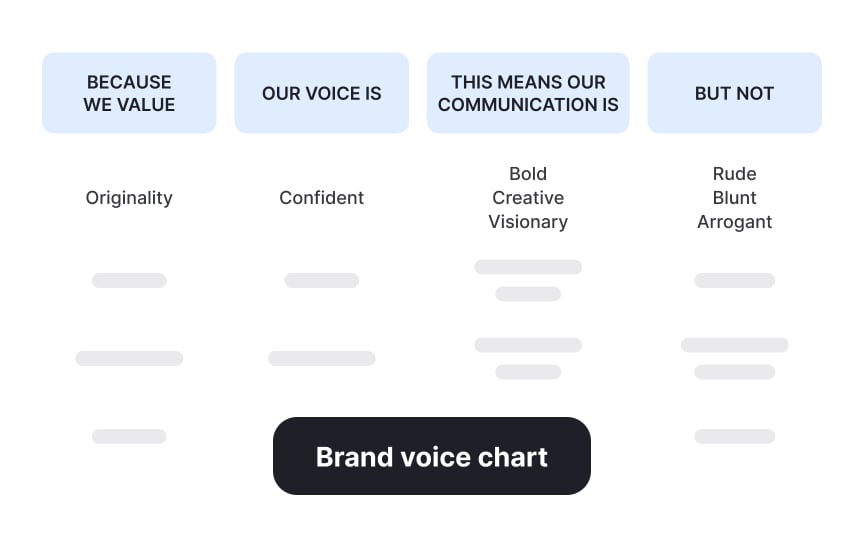
Once you’ve defined your
As you develop your style guide, think of how the
References
- Journey Mapping 101 | Nielsen Norman Group
- Formal & Informal English | engVid
- UX Writing: How to create a Content Style Guide | MENAbytes
Top contributors
Topics
From Course
Share
Similar lessons

Intro to UX Copy

What is UX Writing?