Intro to Pagination in UI
Dive into the elements of pagination that helps split content into separate pages
Pagination is a method used to divide digital content into discrete pages, thus making it more manageable and easier to navigate. This technique helps in organizing large sets of data, like search results or product listings, into multiple pages. Users can move sequentially through the pages or jump directly to a specific page, often using numbered links at the bottom of the page.
From a psychological point of view, pagination makes more sense for task-driven activities. More importantly, when users can see the beginning and the end of a list, they're more likely to act and make a choice.[1]
This approach not only enhances the user experience by making information easier to navigate but also improves page load times, as only a portion of the content is loaded at one time. Additionally, pagination is beneficial for SEO purposes, as it helps search engines better understand and index website content.
Use
In contrast, infinite scrolling is continuous and can make it challenging to find previously seen content. It's better suited for content where the journey is more about exploration or continuous reading, like social media feeds.
Pagination also improves performance by loading content in chunks, which can be less overwhelming for users and more efficient in terms of loading times and data usage. It’s a user-friendly choice for cases where precision and order are important, and where users benefit from a clear beginning and end.[3]
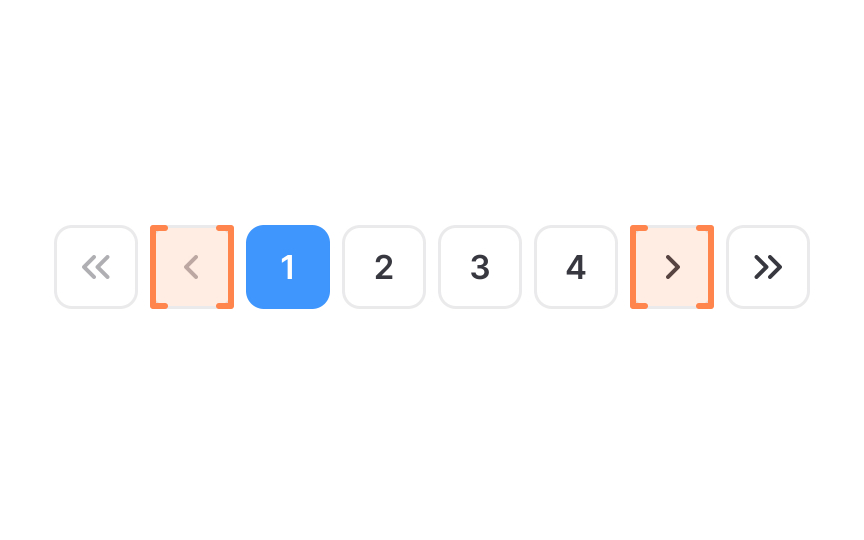
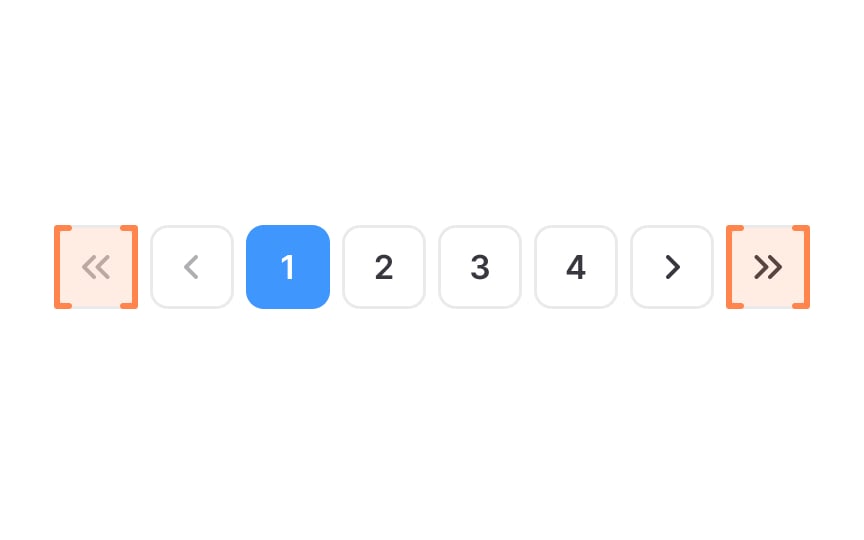
The first and last
The first page control is typically represented by a double arrow pointing left («) or the word "First,” and allows users to jump to the first page. Similarly, the "Last" control, often symbolized by a double arrow pointing right (») or labeled "Last," allows users to jump straight to the final page.
When styling these controls, ensure they are visually distinct and intuitive. Use
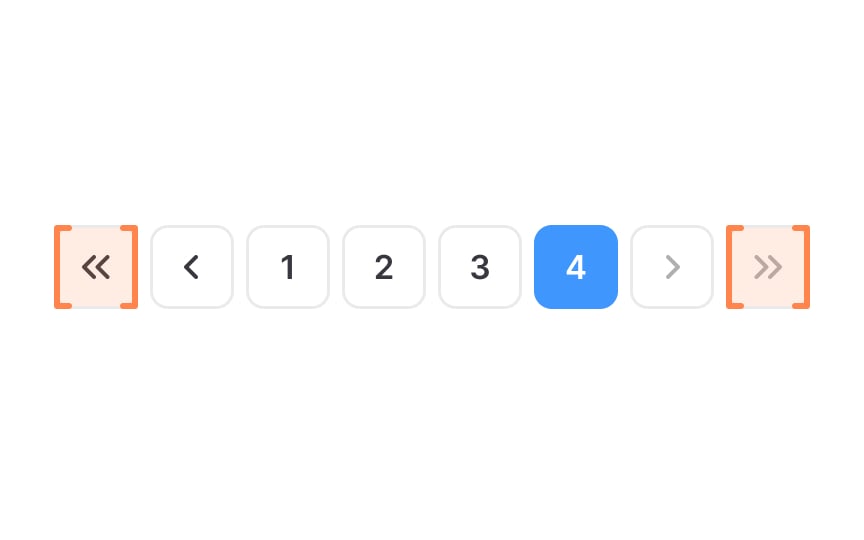
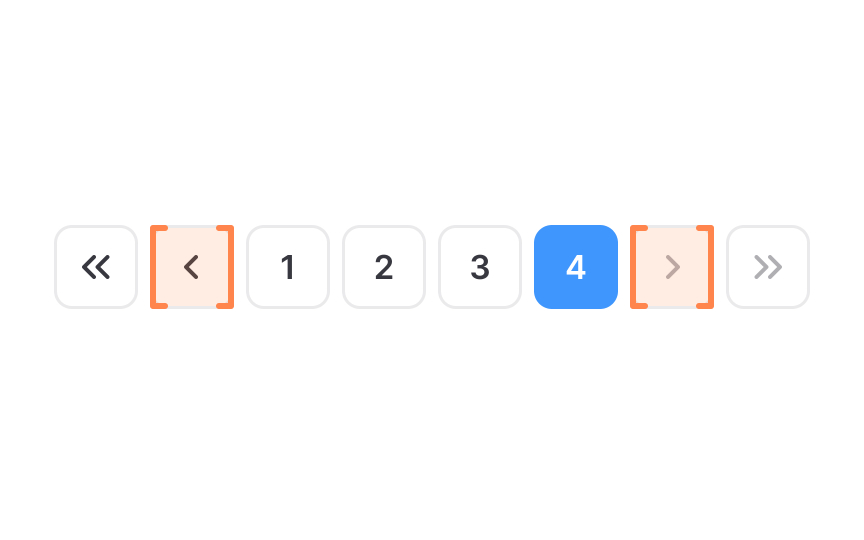
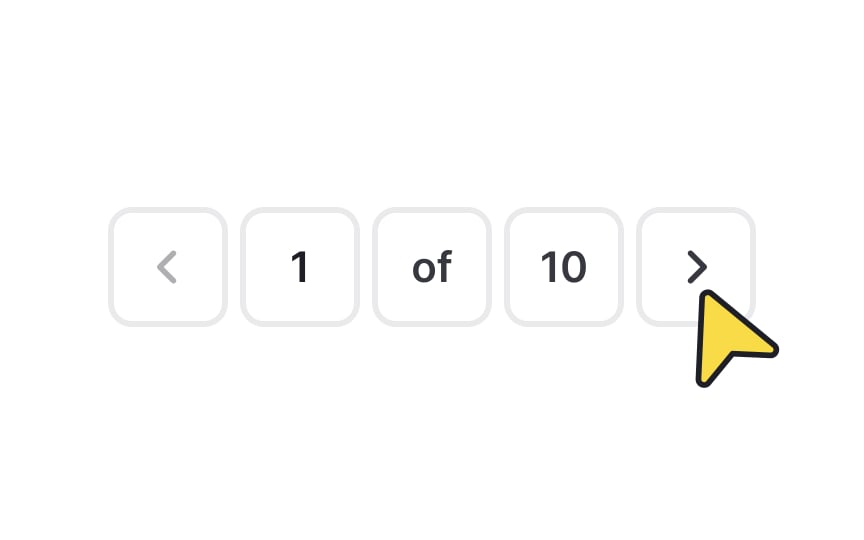
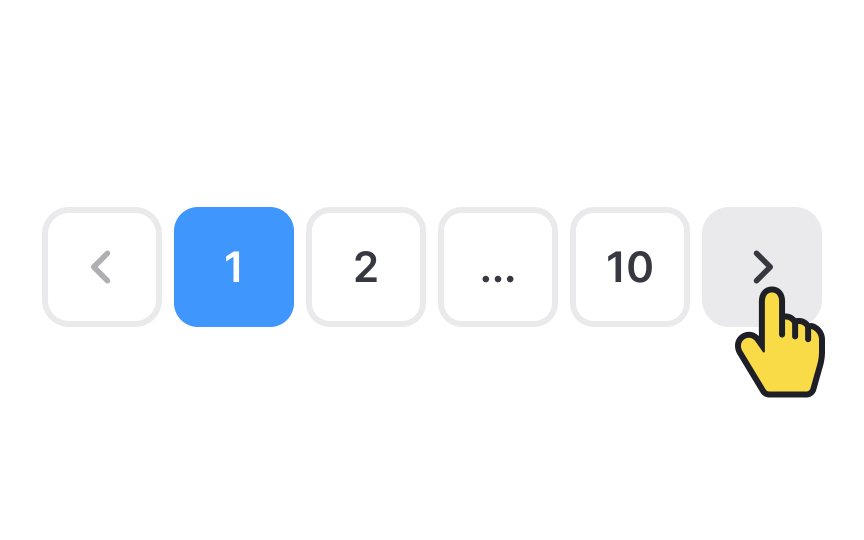
The previous and next
The next page control, usually symbolized by a right-pointing arrow (>) or the word "Next," enables users to proceed to the page directly following the current one. This is useful for continuous reading or browsing through
Pro Tip: Disable the previous page link if there's no previous page to go to.
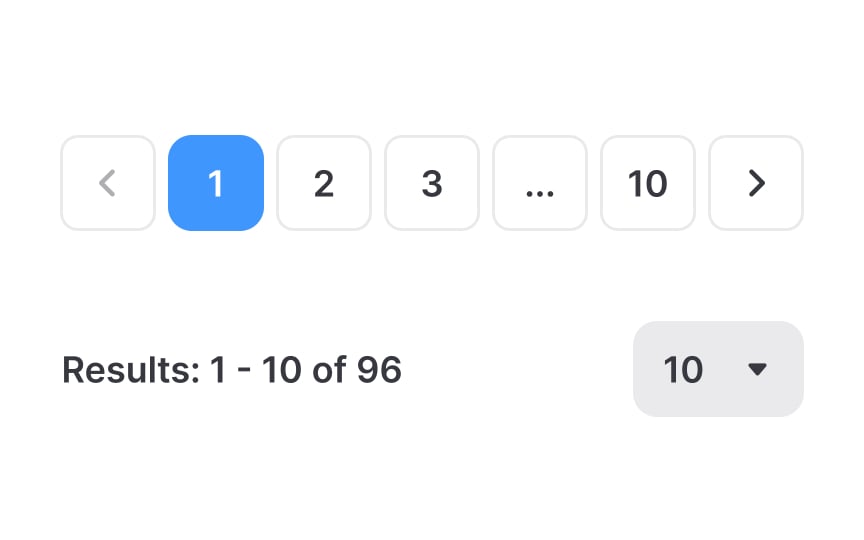
The manual input control in
To use it, a small input field is provided, typically located near the pagination controls. Users can type in the page number they desire and hit enter or click a go button, which then takes them straight to that page.
When designing this control, make it easily identifiable and simple to use. The input field should be prominent enough to be noticed, but not so large that it disrupts the overall design.
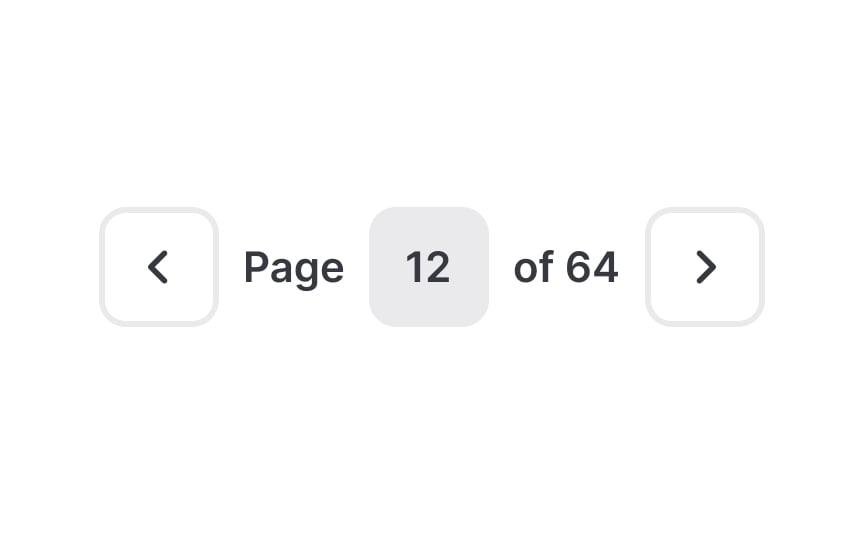
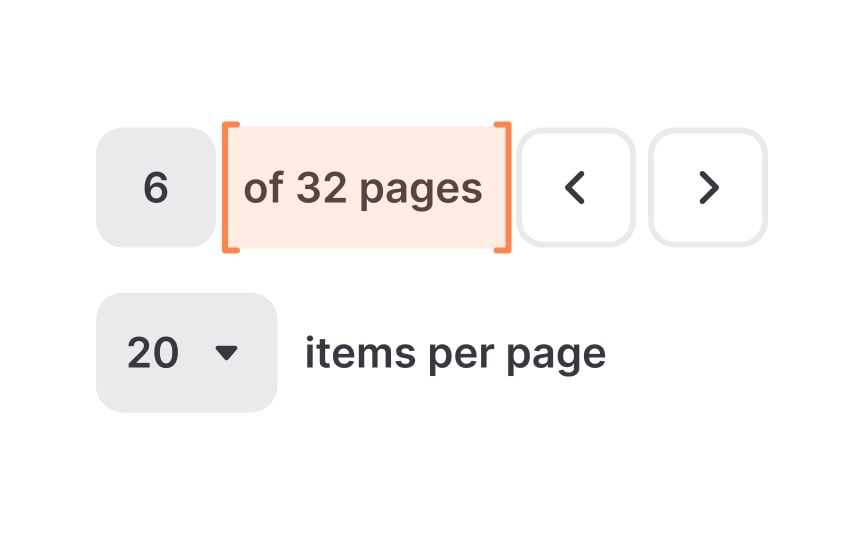
The
The page counter is typically located near the pagination controls and should be designed for easy visibility. This feature is most beneficial in contexts where users need to keep track of their progress, such as in lengthy articles, reports, or catalogs.
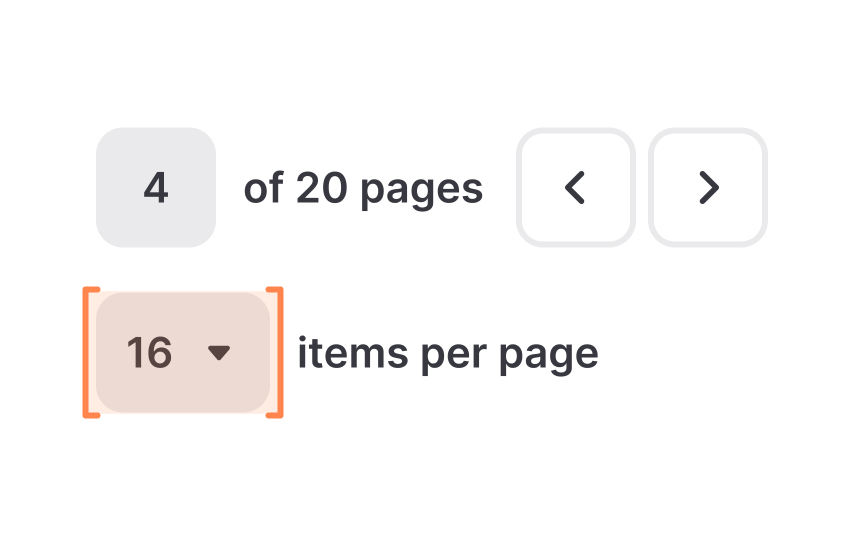
Provide a control that allows users to select how many items they want to view on a single
Here's how it works — a dropdown menu or a set of fixed options is provided, typically labeled with different quantities, such as 10, 20, 50, or 100 items per page. Users can choose an option that suits their preference for browsing or reading. This control gives users flexibility and enhances their experience by allowing them to manage the volume of information they view at one time.
When implementing this feature, ensure that the control is easily accessible, clearly labeled, and placed near the top or bottom of the content list.
Styling
Here are some styling tips:
- Use colors that
contrast with thepage background for the paginationbuttons . This helps them stand out as clickable elements. Different colors or shades can be used to distinguish between active and inactive buttons. - Implement hover effects, like a
color change or shadow when the cursor moves over the controls. This interaction indicates to users that the element is interactive and clickable. - Change the cursor to a pointer when hovering over clickable elements. This is a universal sign indicating an interactive element.
Positioning
In some cases, especially on longer pages, it can be helpful to place an additional set of pagination controls at the top. This allows users to navigate to another
References
- Infinite Scrolling is Not for Every Website | Nielsen Norman Group
Topics
From Course
Share
Similar lessons

Common UI Component Definitions I

Image Terminology