Basics of Native Mobile Design
Discover the pros and cons of creating native and hybrid apps
Let's imagine you have an idea for a mobile app. There are 3 main options for developing one. You can create a native app, a hybrid app, or a mobile responsive website that provides the same user experience as an app.
Each option has its pros and cons, and when selecting your path, you should consider things like the budget, team's skills, timing, and device preferences of your target audience. For example, hybrid and native apps require more effort from users to find and download, while web apps are easy to discover. On the other hand, web apps lack a native feel and may discourage users' expectations and even affect the overall user experience.
Native apps are designed to work only on a specific mobile operating system and don't work on devices running other operating systems. For example, if developers create an app for iOS, Android users won't be able to utilize the app. The main advantage of native apps is that they run smoothly on their native operating system when developed properly.
Before you place a bet on this type of mobile development, consider its downsides:
- Development expenses: Developing a native app requires specialized skills. It will cost a lot more if you've created a native iOS app and later decide you need apps for Android or Windows as well.
- Maintenance: Maintaining native apps is not an easy task for developers since they have to deal with multiple versions of the same information across different platforms. Apps need to be updated regularly, packaged, and placed in the app store.
- Content restrictions policy and fees: Dev teams of native apps must deal with the app store's content restrictions and get their approval before uploading an app. Additionally, Apple's app store takes 30% of subscription fees, which is a huge disadvantage for an app's revenue.
Native apps are also less discoverable and have a higher interaction cost.[1]
When properly developed, native apps work smoothly on devices using a specific operating system. Thus, one of the most significant advantages of native apps is access to all the device-specific features, including GPS, camera, gestures, accelerometer, compass, contacts, and notifications.
Unlike web applications, which depend on a browser and may lack support for features like notifications, complex gestures, or offline functionality, native apps can fully utilize device capabilities. They can also run seamlessly in the background and offline, providing a more reliable and integrated experience.
Additionally, native apps provide a better
Hybrid apps are designed to work on multiple platforms and use a single standard code language like C# or a combination of HTML5 and JavaScript. Like native apps, they can be downloaded from app stores and have access to many device features like
The good thing is that users can hardly see any difference between a hybrid and a native app. They only care about getting a positive
However, there's a limit to what plugins can achieve, and some complex interactions can present a challenge and require more costs.
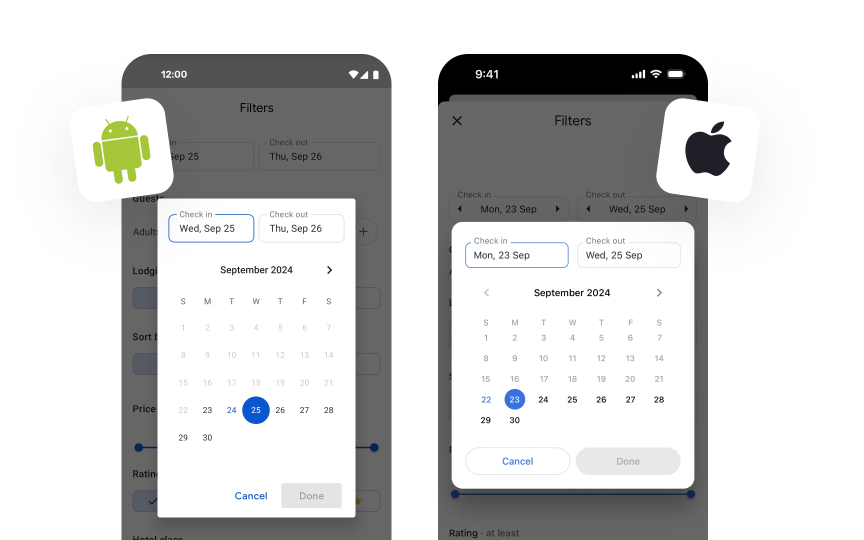
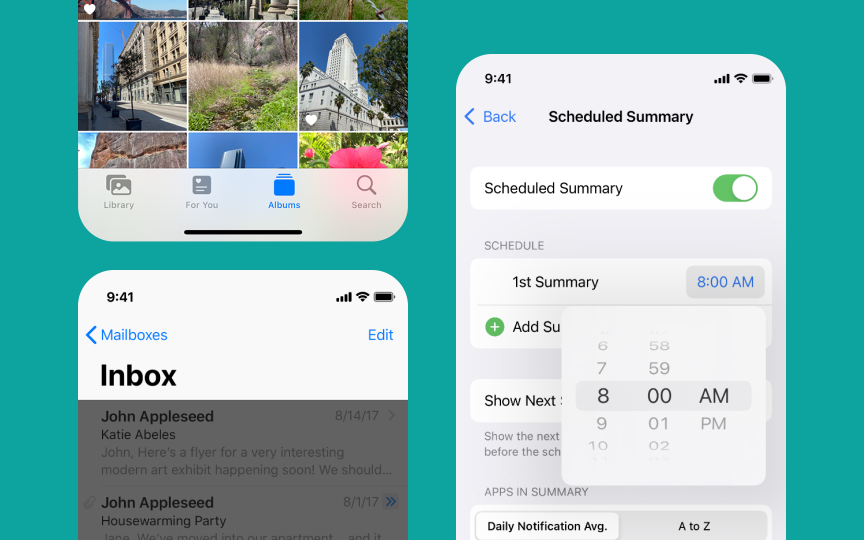
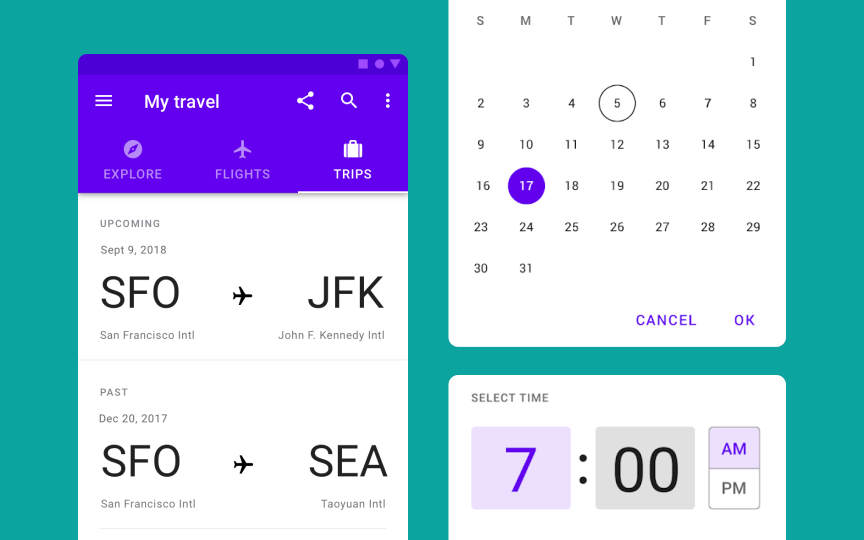
Human Interface Guidelines (HIG) refer to a software development document that provides app developers with a set of recommendations and specifications. Its main goal is to ensure developers create visually and functionally consistent, intuitive, and accessible digital interfaces with an excellent
Most guidelines are limited to defining the visual design and behavior of applications in a particular desktop environment or operating system. For example, the
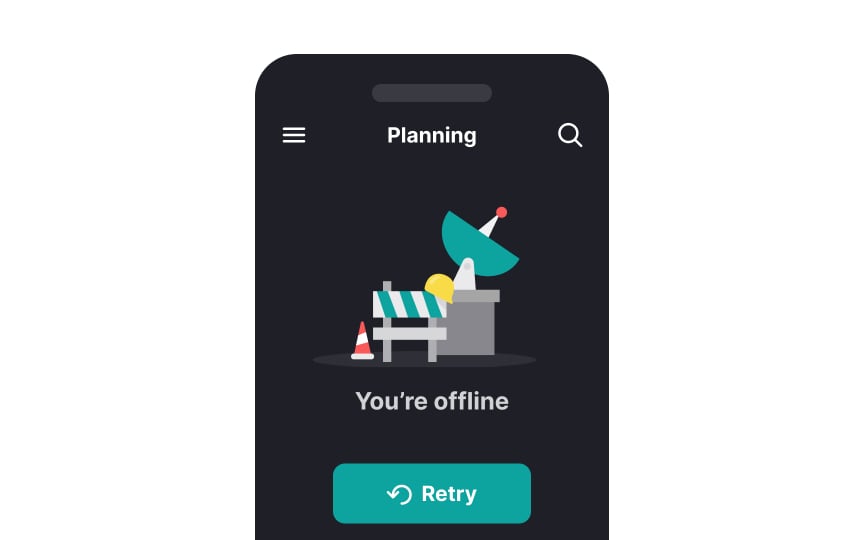
Web applications can rely on browsers to deal with things such as poor connection, non-existent pages, or server errors. These might not be the best system messages, but they work and are better than nothing.
Apps aren't browsers. This means that native apps have to address errors themselves and communicate problems clearly, so users don't need to wonder whether something has happened with the app, device, or connection.
Designers should work with
Besides, it's good to consider first- and second-time user experience, the app behavior in the background, ways to minimize user input, and prioritize
Recent data shows that fewer people are continuing to use mobile apps after downloading them. In January 2024, only about 7.88% of users were still using an app 30 days after they first installed it.[4]
What can designers do to keep users interested and engaged in returning to an app?
- Onboarding: First impressions matter, especially for mobile apps. Even if your app offers great
user experience , provide a quick introduction—whether through welcome screens, tooltips, or clear, helpfulpages with prominentbuttons that guide users to take action. - In-app messaging: In-app messages, such as feature announcements, updates, or onboarding tips, can engage users effectively when they're targeted and contextual. Unlike push notifications, these messages have no character limits and can be more personalized.
- Push notifications: While push notifications are more intrusive, they're often overlooked due to user fatigue from multiple apps. Designers and marketers should work together to craft concise, useful, and time-sensitive messages to ensure they stand out and are acted upon.
Hybrid apps are popular due to their ability to support multiple operating systems with lower development costs compared to native apps. Developers can reuse HTML code across different platforms, eliminating the need to build separate codebases for each mobile OS.
Oppositely, native apps require specialized knowledge in languages like Swift or Objective-C for
Hybrid apps are often perceived as web apps packaged in a native wrapper. They combine features from both web and native apps, allowing businesses to quickly replicate their websites and get into app stores without investing heavily in native iOS or Android development.
Despite their advantages, hybrid apps come with some limitations. They may not offer the same polished feel as native apps, resulting in a less intuitive
References
- Mobile: Native Apps, Web Apps, and Hybrid Apps | Nielsen Norman Group
- Designing for iOS | Apple Developer Documentation | Apple Developer Documentation
- Design & Plan | Android Developers | Android Developers
- Mobile App Benchmarks of 2024 | OneSignal
Top contributors
Topics
From Course
Share
Similar lessons

Designing for Mobile Interfaces

Responsive vs. Adaptive Design