Collaborative Tools and Technologies
Explore essential collaboration tools that empower cross-functional teams to work efficiently and deliver outstanding results
Modern design teams thrive on seamless collaboration, powered by an ever-evolving ecosystem of digital tools and technologies. From real-time design collaboration platforms to project management solutions, these tools have the power to break down silos between designers, developers, and stakeholders. Version control systems track design iterations while prototyping tools enable quick feedback loops. Cloud-based asset management keeps design systems consistent and accessible across teams. Smart integrations between these tools create efficient workflows, reducing friction in handoffs and decision-making. Communication platforms bridge remote and in-office team members, fostering a culture of open dialogue and creative problem-solving. The right mix of tools transforms sporadic interactions into fluid collaboration, ultimately leading to stronger products and more cohesive teams.
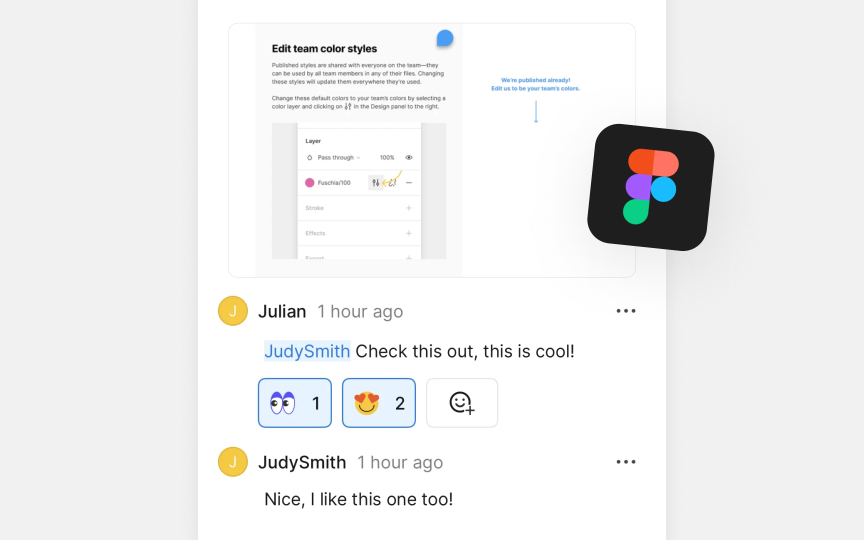
Modern design collaboration platforms transform how teams create, share, and iterate on design work.
Here’s what to look for when selecting a collaborative design tool:
- Real-time collaboration features that allow multiple designers to work simultaneously on the same files while maintaining version control
- Built-in commenting and feedback systems to streamline the review process and enable stakeholders to provide contextual feedback directly on designs
- Advanced features like
design system libraries, auto-layout, and components to help maintain consistency across projects and team members - Cloud storage and automatic syncing to ensure all team members access the latest versions of design files
- Integration capabilities with other tools in the stack such as development handoff features to reduce friction in the design-to-development workflow
Explore platforms like Figma and Adobe XD that offer unique advantages for different team needs and workflows.
Cross-functional design teams need robust
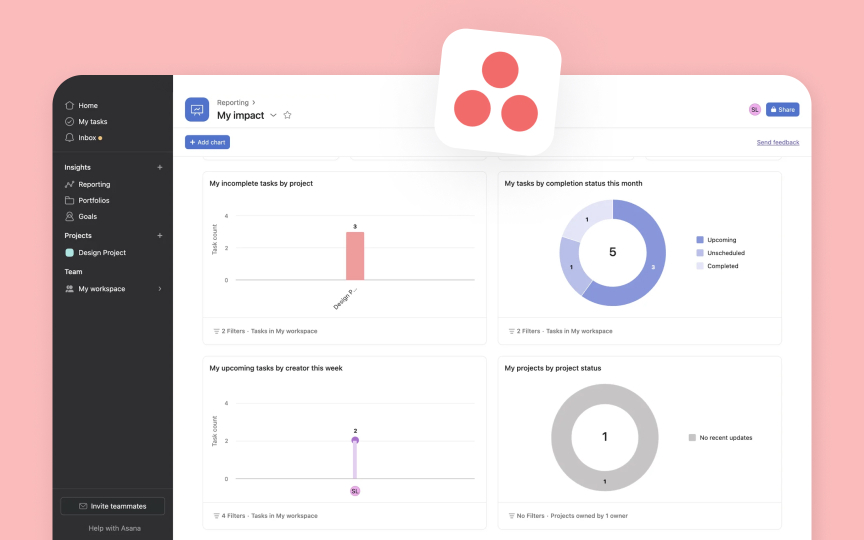
Here's what effective project management tools provide:
- Task tracking with customizable workflows and status updates
- Sprint planning capabilities
- Resource allocation and workload management features
- Time tracking, estimation, and project milestone monitoring
- Integration with design and development tools for automated updates
- Customizable views (Kanban, list, timeline, calendar)
- Template creation for recurring workflows
- Reporting and analytics capabilities to evaluate performance and identify bottlenecks
- Mobile app access for on-the-go updates
Jira, Asana, Linear, ClickUp, and Monday.com are some popular tools worth exploring for your team’s needs.
Modern design teams rely on effective communication tools to collaborate across time zones and work modes.
Here are the essential features to look for:
- Synchronous and asynchronous communication channels with organized threads
- Searchable message history and robust file sharing capabilities
- Video conferencing with screen sharing and annotation tools
- Channel organization and thread management for focused discussions
- Mobile app functionality with customizable notifications
- Integration capabilities with design and
project management tools - Voice channels and instant messaging for quick alignments
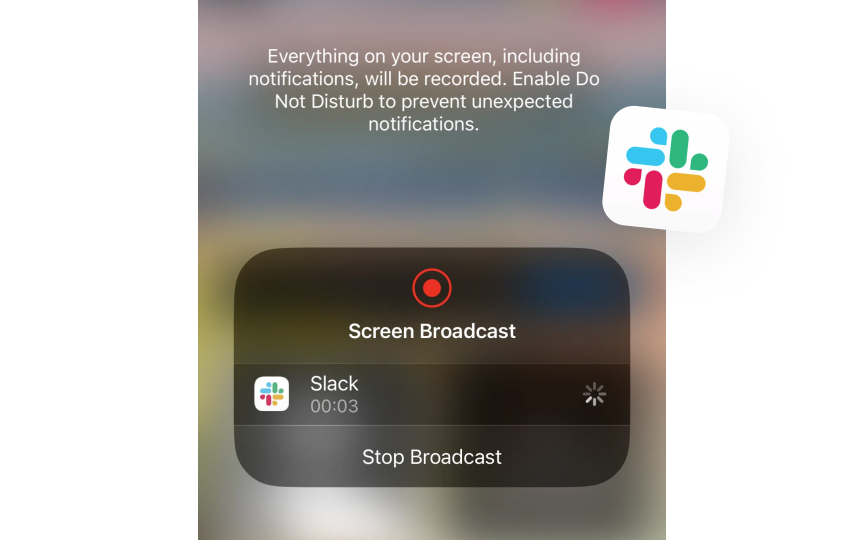
- Screen recording for asynchronous explanations
- Message archiving and retention policies
Here are some popular tools to consider:
- Slack for channel organization, extensive integrations, and video/audio calls
- Microsoft Teams for deep Microsoft 365 integration and robust video features
- Discord for voice channels, screen sharing, and community
interaction features - Zoom for high-quality video, breakout rooms, and meeting recordings
- Loom for asynchronous video messaging and screen recording
Effective design documentation with contextual rationales ensures knowledge sharing, maintains consistency across team actions, and prevents information loss during team transitions or shuffles.
Here's what teams typically need to document:
- Design systems, component libraries, and style guides
- Project briefs and requirements
- Design decisions and rationales
- User research findings
- Technical specifications
- Process workflows
- Team conventions and guidelines
- Onboarding materials
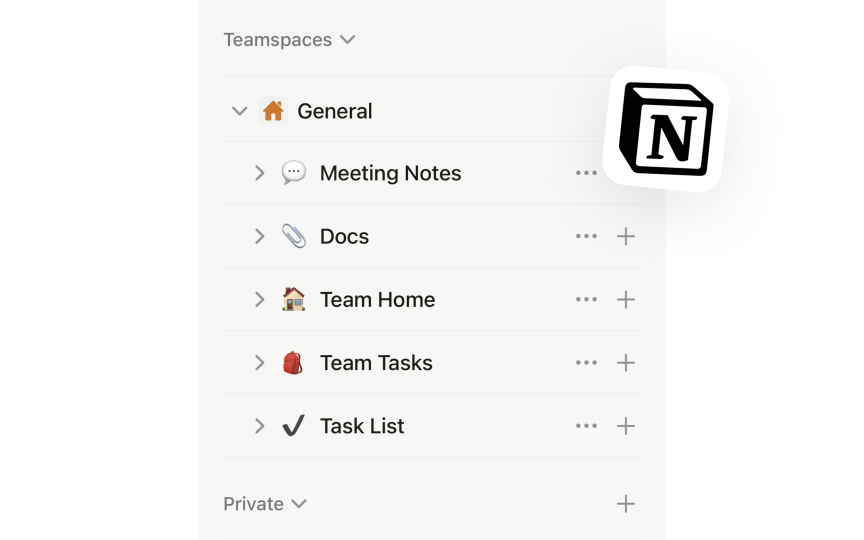
- Meeting notes and action items
- Tool configurations and setups
To document these effectively, look for the following features in documentation tools:
- Access control and permission management
- Version history and change tracking
- Real-time collaboration capabilities
- Search and filter functionality
- Template creation and management
- Integration with design tools
- Cross-referencing and linking
- Media embedding support
- Comment and feedback systems
- Mobile access and offline modes
Notion (all-in-one workspace), GitBook (developer-friendly), and Zeroheight (
Effective asset management streamlines design workflows by providing teams with organized, accessible digital resources for their design work. From
Key features to look for in asset management tools:
- Centralized storage and organization
- Version control and history tracking
- Metadata and tagging capabilities
- Smart
search andfiltering - Access control and
permissions - File format support and conversion
- Asset usage analytics
- Distribution controls
- Automated organization
- Cloud synchronization
Popular asset management tools include Figma, Abstract (design libraries), Brandfolder (brand assets), Bynder (digital assets), and IconJar (icon management).
Prototyping tools help turn static designs into interactive mockups, allowing designers to test and validate ideas before development. These tools are essential for creating prototypes that simulate user
Key features to look for in prototyping tools:
- Interactive state management: Control and switch between different states of your design to simulate user actions.
- Animation and transition controls: Add smooth animations and transitions to make the
prototype feel more realistic. - Conditional logic and variables: Implement rules that change interactions based on user choices or input.
- Real-time collaboration: Work with your team simultaneously to make instant changes and updates.
- Device preview options: View your prototypes on different devices to ensure compatibility and usability.
- Gesture support: Simulate touch gestures like swiping, tapping, and pinching for mobile and tablet designs.
- Developer handoff specs: Provide developers with the necessary information like dimensions, colors, and styles for implementation.
- User flow documentation: Document the flow of the user journey for better understanding and decision-making.
- Sharing and feedback tools: Share your prototype and gather feedback from stakeholders easily.
- Version control: Keep track of changes and revert to previous versions if necessary.
Popular prototyping tools include Figma, ProtoPie, Framer, and Principle.
Selecting the right collaboration tools for design teams requires careful evaluation beyond just the features. Use the following criteria to make an informed choice:
- Integration capabilities: Choose tools that easily integrate with your existing tech stack, allowing seamless data sync and automated workflows without manual
input . A complicated tool won't do any good if your team struggles to adopt it. - Cost structure: Understand the full pricing model, including costs per user, additional charges for storage, and the flexibility of contracts.
- Scalability: Ensure the tool can handle increased usage, large files, and more users without performance issues.
- Support & training: Evaluate the quality of support,
documentation , training resources, and the strength of the user community. - Implementation effort: Consider the complexity of setup,
onboarding , and the time needed for your team to get up to speed.[1]
Pro Tip: Regularly monitor key metrics and perform check-ups after adopting any new tool. This ensures that your workflow stays efficient and on track.
References
Top contributors
Topics
From Course
Share
Similar lessons

Who is a Design Leader?

Leadership Styles